One of the most popular questions we get from our members is whether or not they need to include wireframes when delivering a Product Manager case study. It’s been a controversial subject, as many candidates don’t consider it a part of the job description.
However, contrary to what they believe, product design — and hence wireframing — is a central aspect of product management practice. Not surprisingly, it’s an essential part of the Product Manager interview as well.

How can you prove to your interviewers that you have the design eye to make you the perfect candidate to be the customer’s voice? Through the Product Manager case study interview, of course. In this post we’ll cover the top 3 frequently asked questions about the design aspect in the Product Manager case study interview:
- Should I Always Have Wireframes for My Case Study Assignment?
- Low Fidelity vs. High Fidelity Wireframes: Which Are More Appropriate for the Product Manager Case Study Interview?
- What Should the Wireframes Include?
Should I Always Include Wireframing in My Case Study Assignment?
The short answer is yes. You should always have a couple of screen designs ready for your case study interview.
Many are disappointed by this, as designing the product takes an ample amount of time, and it’s technically not a part of the Product Manager job description. But hear this: it’s probably the best way to spark any reaction from the interviewing committee.
And what makes a Product Manager interview successful? Constant communication and interaction. If you cannot keep the audience interested, you cannot get the job. Therefore, make sure that you include a few snaps of what you have on your mind regarding the design. Plus, it’s also way more comfortable for your audience to understand what your product looks like with a solid prototype.
If you are still feeling hesitant about making wireframes, remember that pictures speak louder than words. Even a simple sketch might save you hundreds of stories and valuable time trying to describe what your product looks like.
Long story short, even if your case study assignment doesn’t include anything about wireframes, be sure to have a couple. Consider them to be a hidden requirement.
Low Fidelity vs. High Fidelity Wireframes: Which Are More Appropriate for the Product Manager Case Study Interview?
Given that it’s not your job to develop the actual design, low fidelity seems more appropriate. That being said, the bar for low fidelity designs has been relatively high over the past couple of years. This is mainly due to the emergence of user-friendly sketching tools that are readily available to everyone. So, low fidelity designs are more than pen and paper sketches: they are expected to be digital.
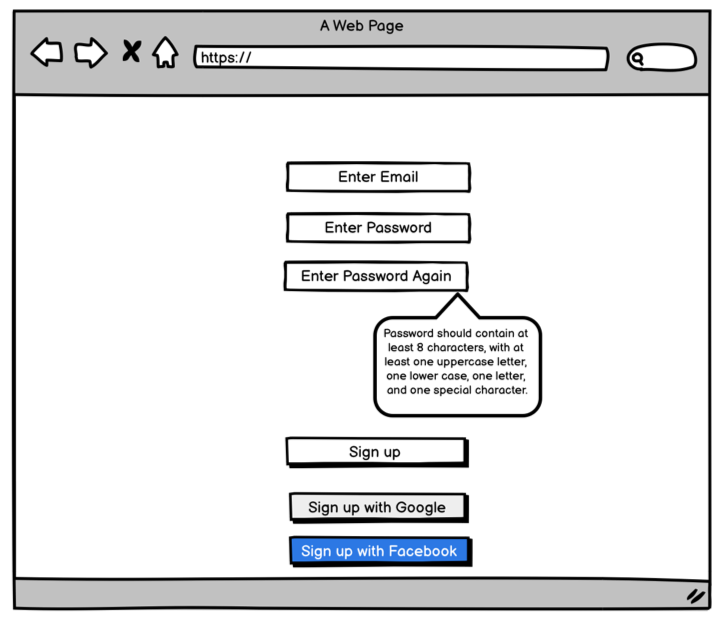
Can’t really imagine what a low fidelity wireframe looks like? Here’s an example to get you started:

With the emergence of SaaS and other kinds of software companies, we have observed an increased demand for Product Managers who are ready to participate in involved design sprints. Given that the Product Manager is the client’s voice, you should expect to answer more design questions and even participate in some of the wireframing exercises.
Over the past couple of years, we have observed an increased number of Product Gym members taking jobs at startups that asked them to wear the designer hat on top of their regular duties. Therefore, it’s no surprise to have your interviewer ask about your design background or assign you a case study assignment that explicitly requires you to sketch and present wireframes.
What Should the Wireframes Include?
Now that we know whether we should have wireframes in our case study deliverables and how professional our wireframes should look, it’s time to figure out what they should accomplish.
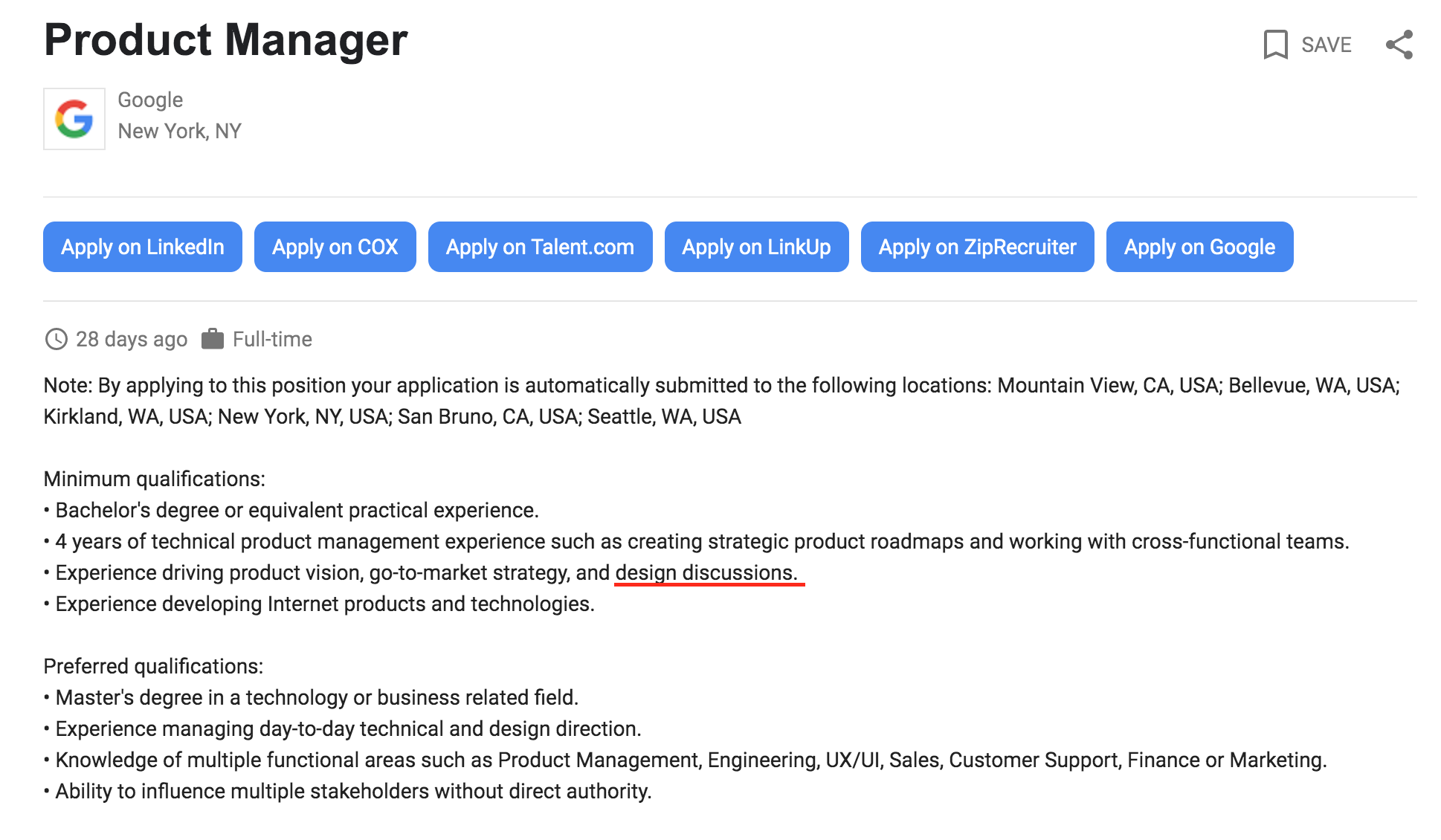
This is where the difference between a Product Manager and UX/UI designer comes in. A Product Manager participates in design activities to ensure that every stakeholder is on the same page in terms of the functionality of the feature. Therefore, as a Product Manager, you should not be expecting to participate in discussions about the color scheme or the position of a button; you should be there to explain what that button does.
Case studies should also reflect your input to the design as the PM. When you are sketching wireframes for your assignment, be sure to include anything you can explain in terms of functionality. Given that many of the products are digital, it’s crucial to explain the transitions between one screen to another.
You should explain what happens when a user clicks on something and which screen comes next. If the next screen is an integral part of the feature, you should include it in your case study deliverables.
Figuring out what to include and what to leave out is challenging, especially with ambiguous expectations. Regardless of the situation, your audience should be able to paint a clear picture of the product on their minds. User-centered design is an integral part of the Product Management practice, and we make sure that our members learn it thoroughly before entering the next phase of their career.
If you are struggling with Product Management concepts and practices — or have more questions about case studies — schedule a call with us. Our career coaches are offering free coaching sessions: we’d love to answer any questions you may still have.



